Modèle de journal.pdf
Nom original: Modèle de journal.pdf
Ce document au format PDF 1.4 a été généré par / PDF Candy, et a été envoyé sur document-pdf.fr le 22/05/2020 à 11:18, depuis l'adresse IP 154.0.x.x.
La présente page de téléchargement du fichier a été vue 709 fois.
Taille du document: 1.4 Mo (22 pages).
Confidentialité: fichier public
Aperçu du document
TITRE SOUS-TITRE
N° #
Titre
Sous-titre
Date du
numéro
TAPEZ LE SLOGAN ICI
DANS CE NUMÉRO
Comment utiliser ce modèle
par
[Auteur de l’article]
Ce bulletin est créé principalement au
moyen de colonnes de texte, de sorte
que le texte est automatiquement
renvoyé d’une colonne à l’autre. La
fonction Colonnes se trouve sous l’onglet
Mise en page, dans le groupe Mise en
page. Pour des astuces sur la
configuration et l’utilisation de colonnes
de texte, voir plus loin dans ce modèle.
Ajout de votre propre contenu
Le texte d’espace réservé pour plusieurs
articles dans ce modèle propose des
astuces sur la façon de personnaliser ce
bulletin d’informations pour l’adapter à
vos besoins.
Pour remplacer le texte d’un espace
réservé par votre texte, il vous suffit de
le sélectionner et de commencer à taper.
Remarquez que si le texte d’espace
réservé que vous remplacez est long,
comme dans cet article, la mise en page
peut sembler biaisée mais ce n’est pas le
cas. Le contenu figurant plus bas sur la
page est déplacé vers le haut
uniquement parce qu’il y a moins de
contenu lorsque vous commencez à
remplacer votre propre texte. Lorsque
vous tapez pour ajouter votre texte, le
contenu revient automatiquement à sa
place.
Espaces réservés qui restent
lorsque vous ajoutez du texte
Les espaces réservés du titre et du soustitre ne disparaissent pas lorsque vous
ajoutez votre propre texte. À
l’impression, ils ressemblent à du texte
normal, mais lorsque vous cliquez
dessus, vous pouvez voir le contour bleu
et le titre de l’espace réservé.
La raison pour laquelle ces espaces
réservés restent est qu’il sont liés à
d’autres espaces réservés utilisant le
même texte. Par conséquent, lorsque
vous remplacez le texte des espaces
réservés du titre et du sous-titre par
votre propre texte, ce dernier est
automatiquement inséré dans les
espaces réservés correspondants dans
les en-têtes et dans la zone de
l’expéditeur à la dernière page.
Remplacement d’images
Pour remplacer une image dans ce
modèle par votre propre image,
sélectionnez-la puis, sous l’onglet
Format des Outils Image, dans le
groupe Ajuster, cliquez sur Modifier
l’image. (Ou, cliquez avec le bouton
droit sur une photo pour accéder à la
commande Modifier l’image.)
Les images que vous voyez dans les
encadrés, comme celles figurant dans la
zone à droite Dans ce numéro,
présentent une mise en forme « Aligné
sur le texte », de sorte qu’elles sont
insérées de façon précise dans une
marque de paragraphe et peuvent être
mises en forme aussi facilement que du
texte. Le style de paragraphe
personnalisé Photo encadré applique une
mise en forme en retrait qui permet
d’aligner les photos de façon exacte par
rapport aux autres contenus de
l’encadré.
Les images qui sont ajustées à du texte
dans ce bulletin d’informations font
appel à des paramètres de texte et de
positionnement. Pour apprendre à placer
du texte autour d’images (fonctionnalité
appelée « habillage du texte »), voir plus
loin dans ce modèle.
TITRESOUS-TITRE | N° #
2
Titre de l’article
Un saut de colonne est inséré avant et
après chaque colonne faisant office
d’encadré. Pour insérer un saut de
colonne, appuyez sur Ctrl+Maj+Entrée.
Ou, sous l’onglet Mise en page, dans le
groupe Mise en page, cliquez sur Sauts
de pages, puis cliquez sur Colonne.
N° de page #
Pour afficher les sauts de colonnes, les sauts Ü
de sections et les autres marques de mise en
forme, sous l’onglet Accueil, dans le groupe Ü
Paragraphe, cliquez sur l’icône de marque
de paragraphe.
N° de page#
Ü
Ü
Les petits titres d’article utilisent le
style Titre 3.
Le présent style correspond à Liste
à puces 2.
Le présent style correspond à Liste
continue 2.
Le texte dans les encadrés utilise le
style Texte encadré.
Les titres blancs dans le texte
orange des tableaux utilisent le
Utilisation de colonnes
Titre de l’article
par
[Auteur de l’article]
style Titre 4.
Le titre à l’intérieur des tableaux
d’informations de contact utilise le
style Titre 5.
Ü Infos de contact est le nom du
style de texte gris à l’intérieur des
petits tableaux d’informations de
contact.
Pour accéder à tous les styles utilisés
dans ce modèle, cliquez sur l’onglet
Accueil, puis sur le groupe Styles.
L’utilisation de styles vous permet de
gagner du temps et d’assurer la
cohérence de votre document. Pour
modifier un style, sous l’onglet
Accueil, dans le groupe Styles,
cliquez avec le bouton droit sur le nom
du style à modifier, puis cliquez sur
Modifier. Tout contenu auquel le style
est appliqué sera automatiquement
mis à jour.
Ü
Utilisation de styles
Par Nom
du style
Le corps de texte dans l’ensemble des
articles de ce modèle utilise le style de
paragraphe Normal. Voici quelques-uns
des autres styles appliqués dans
l’ensemble du modèle :
Ü Les gros titres d’article, comme sur
la première page, utilisent le style
Titre 1.
Ü Les titres orange dans les encadrés
et au sein des articles utilisent le
style Titre encadré.
Ü Les titres de section orange dans
les articles utilisent le style Titre 2
.
TITRESOUS-TITRE | N° #
Une autre façon de modifier un style
consiste simplement à personnaliser
une instance du style à l’endroit où il
est appliqué dans le document.
Ensuite, sous l’onglet Accueil, dans le
groupe Style, cliquez avec le bouton
droit sur le nom du style, puis cliquez
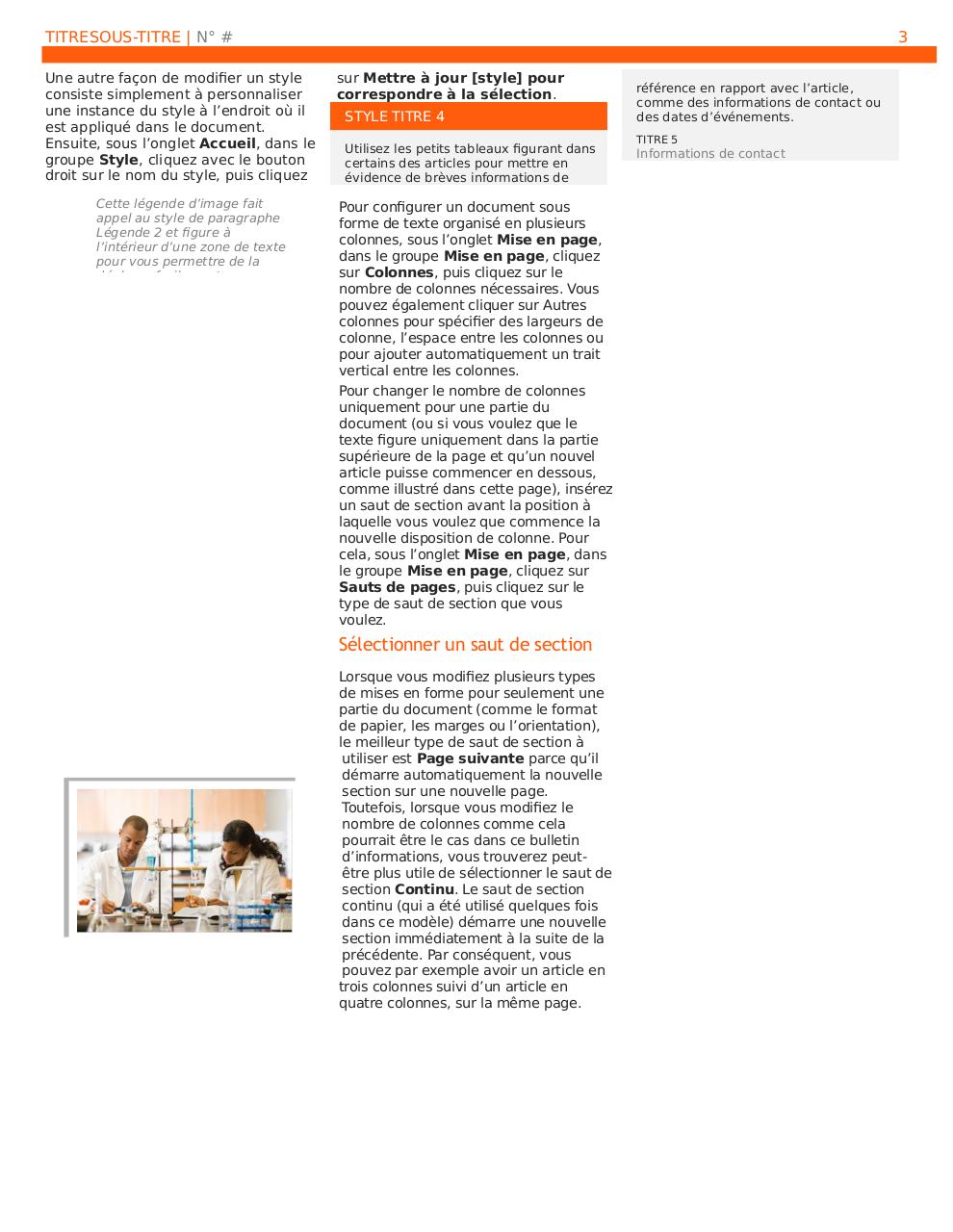
Cette légende d’image fait
appel au style de paragraphe
Légende 2 et figure à
l’intérieur d’une zone de texte
pour vous permettre de la
déplacer facilement pour
3
sur Mettre à jour [style] pour
correspondre à la sélection.
STYLE TITRE 4
Utilisez les petits tableaux figurant dans
certains des articles pour mettre en
évidence de brèves informations de
Pour configurer un document sous
forme de texte organisé en plusieurs
colonnes, sous l’onglet Mise en page,
dans le groupe Mise en page, cliquez
sur Colonnes, puis cliquez sur le
nombre de colonnes nécessaires. Vous
pouvez également cliquer sur Autres
colonnes pour spécifier des largeurs de
colonne, l’espace entre les colonnes ou
pour ajouter automatiquement un trait
vertical entre les colonnes.
Pour changer le nombre de colonnes
uniquement pour une partie du
document (ou si vous voulez que le
texte figure uniquement dans la partie
supérieure de la page et qu’un nouvel
article puisse commencer en dessous,
comme illustré dans cette page), insérez
un saut de section avant la position à
laquelle vous voulez que commence la
nouvelle disposition de colonne. Pour
cela, sous l’onglet Mise en page, dans
le groupe Mise en page, cliquez sur
Sauts de pages, puis cliquez sur le
type de saut de section que vous
voulez.
Sélectionner un saut de section
Lorsque vous modifiez plusieurs types
de mises en forme pour seulement une
partie du document (comme le format
de papier, les marges ou l’orientation),
le meilleur type de saut de section à
utiliser est Page suivante parce qu’il
démarre automatiquement la nouvelle
section sur une nouvelle page.
Toutefois, lorsque vous modifiez le
nombre de colonnes comme cela
pourrait être le cas dans ce bulletin
d’informations, vous trouverez peutêtre plus utile de sélectionner le saut de
section Continu. Le saut de section
continu (qui a été utilisé quelques fois
dans ce modèle) démarre une nouvelle
section immédiatement à la suite de la
précédente. Par conséquent, vous
pouvez par exemple avoir un article en
trois colonnes suivi d’un article en
quatre colonnes, sur la même page.
référence en rapport avec l’article,
comme des informations de contact ou
des dates d’événements.
TITRE 5
Informations de contact
TITRESOUS-TITRE | N° #
4
Conseils de mise en forme
par
[Auteur de l’article]
HEADING 4
Configuration de l’encadré
Les encadrés dans ce modèle utilisent des
tableaux simples à une seule ligne pour les
titres en grisé et des graphiques sous forme
de thermomètre (illustrés ci-dessous) pour
faciliter l’alignement.
Ajouter du contenu dans un
encadré
L’ajout de contenu dans une colonne pour
créer un encadré n’est pas différent de l’ajout
de texte. Comme indiqué plus haut dans ce
modèle, appliquez les styles fournis pour les
titres, le texte des encadrés et même les
images pour les aligner facilement et
rapidement.
CHIFFRES CLÉS
TITRESOUS-TITRE | N° #
68%
5
Cet article sous forme d’espace
réservé fournit les astuces suivantes :
Ü
Découvrez les « graphiques thermomètre »
dans l’article à droite.
Ü
42%
Cras ut blandit diam. Suspendis quis urna
semper aliquam.
POUR PLUS D’INFORMATIONS
Abico eum, ille et, conventio obruo
duis ullamcorper ut, neo demoveo. Vel
reprobo:
TITRE 5
Informations de contact
Ü
Ü
Création de « graphiques
thermomètre » à l’aide de
tableaux, comme illustré à gauche
Configuration d’articles de
plusieurs pages
Insertion de texte autour d’images
Ajout de titres d’article et de
lignes Par
Création de graphiques
thermomètre dans un encadré
Lorsque vous travaillez dans
Word 2010 (ou PowerPoint 2010), vous
disposez d’un contrôle total sur les
graphiques Excel 2010 (pour autant
qu’Excel soit installé sur votre
ordinateur). Insérez un graphique dans
Word à partir de l’onglet Insertion,
dans le groupe Illustrations. Les
graphiques sont faciles à créer et à
utiliser, et sont automatiquement
coordonnés avec votre thème de
document actif.
Toutefois, remarquez dans l’encadré à
gauche que les « graphiques
thermomètre » ont été créés au
moyen de tableaux Word à une seule
ligne. C’est parce qu’ils s’adaptent
automatiquement à l’espace étroit
sans avoir à supprimer des éléments
de graphique. Vous serez également
surpris d’apprendre qu’il est facile de
les rendre essentiellement exacts d’un
point de vue mathématique.
Pour utiliser un tableau sous forme de
graphique thermomètre, procédez
comme suit :
1.
2.
3.
Sous l’onglet Insertion, dans le
groupe Tableaux, cliquez sur
Tableau, puis faites glisser le
pointeur sur la grille pour
sélectionner les deux premières
cellules de la première ligne.
Cliquez pour insérer un tableau se
composant de deux cellules et
d’une ligne.
Cliquez dans le tableau, puis, sous
l’onglet Création des Outils de
tableau, dans le groupe Tableau,
cliquez sur Propriétés.
Sous l’onglet Colonnes de la boîte
de dialogue Propriétés du
tableau, définissez le paramètre
Mesurer en sur Pourcentage.
Vous pouvez ensuite définir le
pourcentage avec une précision
d’un chiffre après la virgule.
Configuration d’articles de
plusieurs pages
Le style Légende 2 permet
Word est conçud’ajouter
pour permettre
au aux
des légendes
texte de passerimages.
automatiquement
Les légendes se
d’une page à latrouvent
suivante.
Pardes zones
dans
conséquent, lorsque
vous
voulez
qu’un
de texte
pour
faciliter
leur
parsuivante,
rapport aux
article continueplacement
sur la page
images. à taper.
continuez simplement
Dans le cas de cet article d’espace
réservé, il est séparé en deux
contrôles de contenu d’espace réservé
(un sur cette page et un autre qui
commence en haut de la page
suivante), de façon à vous permettre
de continuer à voir la mise en page de
la page suivante pendant que vous
commencez à ajouter votre propre
texte sur cette page. Comme indiqué
à la première page de ce modèle,
rappelez-vous que la mise en page
peut paraître biaisée lorsque vous
remplacez un long extrait du texte
d’espace réservé en commençant à
taper votre propre texte, mais ce n’est
pas le cas. À mesure que vous ajoutez
votre contenu, la mise en page qui suit
se déplace automatiquement vers le
bas et retourne à sa position.
Pour supprimer le deuxième contrôle
d’espace réservé qui commence
immédiatement à la suite de celui-ci,
sélectionnez-le simplement, puis
appuyez sur une touche quelconque.
Vous pouvez ensuite continuer à taper
à partir de cette page et votre texte
passe automatiquement sur la page
suivante.
Insérer du texte autour d’images
Les photos dans cet article comportant
des bordures blanches sont des images
« flottantes ». C’est-à-dire qu’elles sont
configurées pour que le texte les entoure
(et c’est pourquoi elles peuvent s’étendre
sur plusieurs colonnes dans une section
à trois colonnes). En outre, comme
indiqué plus haut, la photo de la jeune
femme dans le corps de cet article est
configurée pour permettre l’habillage du
texte, de sorte que le texte viendra
s’insérer autour de l’image à mesure que
vous ajouterez votre propre texte.
Pour sélectionner les paramètres
d’habillage du texte, commencez par
sélectionner les images, puis procédez
comme suit :
1.
Sous l’onglet Format des Outils
Image, dans le groupe Organiser,
cliquez sur Habillage du texte, puis
sélectionnez Carré, Rapproché ou
Haut et bas, en fonction de la façon
dont vous voulez que le texte
entoure l’image.
TITRESOUS-TITRE | N° #
2.
Ü
La configuration par défaut vous
conviendra peut-être. Si ce n’est pas
le cas, passez à la deuxième étape
pour accéder aux options de
personnalisation.
Pour définir une position spécifique
ou le comportement d’un contrôle
(par exemple, le déplacement ou
non de l’image avec le texte), sous
l’onglet Format des Outils Image,
dans le groupe Organiser, cliquez
sur Position, puis cliquez sur
Autres options de disposition.
Sous l’onglet Habillage du texte
de la boîte de dialogue Mise en
page, vous pouvez définir une
distance spécifique entre le l’image
et le texte. Vous pouvez également
spécifier si le texte doit figurer de
part et d’autre, sur un seul côté ou
seulement au-dessus et en dessous
de l’image.
Examinez l’image de la jeune femme
figurant dans une colonne de texte à
la page précédente. L’arrière-plan a
6
Ü
Dans l’onglet Positionnement de
cette boîte de dialogue, vous pouvez
définir une position spécifique pour
l’image dans la page et activer ou
désactiver l’option permettant à
l’image de se déplacer avec le texte.
Ajout de titres d’article, de lignes
Par et de barres de séparation
Les titres d’articles et les lignes Par dans
ce bulletin d’informations sont créés
dans des zones de texte. La raison en est
que le texte peut habiller une zone de
texte à la manière d’une image. De la
même façon, les barres de séparation
que vous voyez sur les pages
comportant plusieurs articles sont des
formes configurées pour l’habillage du
texte. Par conséquent, ces zones de
texte et formes peuvent facilement
s’étendre sur plusieurs colonnes sans
avoir à insérer un saut de section ou à
La fonction Supprimer l’arrière-plan
affiche automatiquement ce qu’elle
pense être le
modifier le nombre de colonnes pour
uniquement cette partie de la page.
Lorsque vous sélectionnez une zone de
texte ou une forme, sous l’onglet
Format des Outils de dessin, dans le
groupe Organiser, vous disposez des
mêmes paramètres pour l’habillage et le
positionnement du texte que ceux
décrits ci-dessus pour l’habillage du texte
autour d’images.
Remarquez que, dans la mesure où le
texte est configuré pour habiller les
barres de séparation orange, votre article
glissera peut-être en dessous ou audessus d’une barre, selon sa longueur.
Pour ajuster la position d’une forme de
barre de séparation de manière à
prendre en compte la longueur de vos
articles, sélectionnez simplement la
forme, puis utilisez les touches de
direction haut et bas sur votre clavier
pour la déplacer vers la position
appropriée.
modifications terminées, cliquez sur
Conserver les modifications.
POUR PLUS D’INFORMATIONS
été supprimé de cette image pour
permettre au texte d’entourer
directement le sujet.
Office 2010 intègre plusieurs outils
de mise en forme nouveaux et
améliorés dans Word, PowerPoint et
Excel. Parmi ceux-ci figure l’outil
Supprimer l’arrière-plan qui vous
permet de supprimer des arrièreplan dans vos propres images,
comme pour l’exemple d’image sur
la page précédente.
sujet central
de l’image.
Toutefois, il
est facile de
modifier ce
Pour effectuer cette opération dans
Word, insérez d’abord votre image
dans le document (sous l’onglet
Insertion, cliquez sur Image), puis
sélectionnez-la. Ensuite, sous
l’onglet Format des Outils Image,
dans le groupe Ajuster, cliquez sur
Supprimer l’arrière-plan.
comportement si le résultat
immédiat n’est pas celui que vous
attendiez.
Sous l’onglet Suppression de
l’arrière-plan, cliquez sur Marquer
les zones à conserver ou
Marquer les zones à supprimer,
puis faites glisser le pointeur de la
souris dans une ligne au-dessus de
la partie de l’image que vous voulez
ajouter ou supprimer. Une fois vos
Abico eum, ille et, conventio obruo
duis ullamcorper ut, neo demoveo. Vel
reprobo:
TITRE 5
Informations de contact
TITRESOUS-TITRE | N° #
Supprimer des arrière-plan
d’images
par
[Auteur de l’article]
7
TITRESOUS-TITRE | N° #
Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Nullam
sed luctus tellus. Pellentesque in
dolor sapien, vitae dictum massa.
Donec nunc velit, pretium eu
pellentesque eget, mollis vel arcu.
Etiam et mauris ac augue porttitor
pretium. Suspendisse vel purus nec
erat pellentesque commodo.
Aliquam tempus aliquam mauris vel
dapibus. Nullam at metus erat, in
convallis massa. Aliquam erat
volutpat. Praesent ultrices odio in
elit fringilla id rutrum mi mattis.
Phasellus sagittis tempus massa, a
tempor libero condimentum eu.
Morbi ut nisi ante. Duis purus eros,
aliquam eu cursus tincidunt, feugiat
vitae magna. Etiam sodales
consequat nibh, eget rhoncus metus
convallis et. Morbi rutrum mollis
facilisis. Aenean faucibus sapien
erat, eu pharetra arcu.
Phasellus sagittis tempus massa, a
tempor libero condimentum eu.
Morbi ut nisi ante. Duis purus eros,
aliquam eu cursus tincidunt, feugiat
vitae magna. Nullam pellentesque,
est at consectetur interdum, arcu
dolor interdum. Nullam at metus
erat, in convallis massa.
Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Nullam
sed luctus tellus. Pellentesque in
dolor sapien, vitae dictum massa.
Donec nunc velit, pretium eu
pellentesque eget, mollis vel arcu.
Etiam et mauris ac augue porttitor
pretium. Suspendisse vel purus nec
erat pellentesque commodo.
Aliquam tempus aliquam mauris vel
dapibus. Nullam at metus erat, in
convallis massa. Aliquam erat
volutpat. Praesent ultrices odio in
elit fringilla id rutrum mi mattis.
Aenean vitae lorem dui. Morbi
tempus lacinia nisi, vel scelerisque
nibh facilisis id. Integer urna tortor,
ullamcorper aliquet viverra non,
mollis sed dolor.
Phasellus sagittis tempus massa, a
tempor libero condimentum eu.
Morbi ut nisi ante. Duis purus eros,
aliquam eu cursus tincidunt, feugiat
vitae magna. Etiam sodales
consequat nibh, eget rhoncus metus
convallis et. Morbi rutrum mollis
facilisis. Aenean faucibus sapien
erat, eu pharetra arcu.
8
Phasellus sagittis tempus massa, a
tempor libero condimentum eu.
Morbi ut nisi ante. Duis purus eros,
aliquam eu cursus tincidunt, feugiat
vitae magna. Nullam pellentesque,
est at consectetur interdum, arcu
dolor interdum. Nullam at metus
erat, in convallis massa.
EN VILLE
Nullam at metus erat, in convallis
massa. Aliquam erat volutpat.
Praesent ultrices odio in elit fringilla
id rutrum mi mattis.
Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Nullam
sed luctus tellus. Pellentesque in
dolor sapien, vitae dictum massa.
Donec nunc velit, pretium eu
pellentesque eget, mollis vel arcu.
Etiam et mauris ac augue porttitor
pretium. Suspendisse vel purus nec
erat pellentesque commodo.
Aliquam tempus aliquam mauris vel
dapibus. Nullam at metus erat, in
convallis massa. Aliquam erat
volutpat. Praesent ultrices odio in
elit fringilla id rutrum mi mattis.
Aenean vitae lorem dui. Morbi
tempus lacinia nisi, vel scelerisque
nibh facilisis id. Integer urna tortor,
ullamcorper aliquet viverra non,
mollis sed dolor.
Phasellus sagittis tempus massa, a
tempor libero condimentum eu.
Morbi ut nisi ante. Duis purus eros,
aliquam eu cursus tincidunt, feugiat
vitae magna. Etiam sodales
consequat nibh, eget rhoncus metus
convallis et. Morbi rutrum mollis
facilisis. Aenean faucibus sapien
erat, eu pharetra arcu.
Lorem Ipsum
Nulla semper orci id leo adipiscing at pulvinar
ante porta. In quis orci orci, sed pellentesque
dui. Aliquam nec cursus augue. Sed est
massa, ullamcorper vitae gravida ut.
Curabitur pretium eleifend lectus, at faucibus
lectus
Dolor Sit Amet
Nulla semper orci id leo adipiscing at pulvinar
ante porta. In quis orci orci, sed pellentesque
dui. Aliquam nec cursus augue. Sed est
massa, ullamcorper vitae gravida ut.
Curabitur pretium eleifend lectus, at faucibus
lectus
Etiam et mauris ac augue porttitor
pretium. Suspendisse vel purus nec
erat pellentesque commodo.
Aliquam tempus aliquam mauris vel
dapibus. Nullam at metus erat, in
convallis massa. Aliquam erat
volutpat. Praesent ultrices odio in
elit fringilla id rutrum mi mattis.
Nullam at metus erat, in convallis
massa. Aliquam erat volutpat.
Praesent ultrices odio in elit fringilla
id rutrum mi mattis. Aliquam tempus
aliquam mauris vel dapibus.
Lorem Ipsum
Nulla semper orci id leo adipiscing at pulvinar
ante porta. In quis orci orci, sed pellentesque
dui. Aliquam nec cursus augue. Sed est
massa, ullamcorper vitae gravida ut.
Curabitur pretium eleifend lectus, at faucibus
lectus
TITRESOUS-TITRE | N° #
Titre Lorem Ipsum Dolor
par
[Auteur de l’article]
9
TITRESOUS-TITRE | N° #
10
Titre Lorem Ipsum
Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Nullam
sed luctus tellus. Pellentesque in
dolor sapien, vitae dictum massa.
Aenean vitae lorem dui. Morbi
tempus lacinia nisi, vel scelerisque
nibh facilisis id. Integer urna tortor,
ullamcorper aliquet viverra non,
mollis sed dolor.
Donec nunc velit, pretium eu
pellentesque eget, mollis vel arcu.
Suspendisse vel purus nec erat
pellentesque commodo. Aliquam
tempus aliquam mauris vel dapibus.
Nullam at metus erat, in convallis
massa. Aliquam erat volutpat.
Praesent ultrices odio in elit fringilla
id rutrum mi mattis.
Duis purus eros, aliquam eu cursus
tincidunt, feugiat vitae magna.
Etiam sodales consequat nibh, eget
rhoncus metus convallis et. Morbi
rutrum mollis facilisis. Aenean
faucibus
Morbi tempus lacinia nisi, vel
scelerisque nibh facilisis id. Integer
urna tortor, ullamcorper aliquet
viverra non, mollis sed dolor. Etiam
sodales consequat nibh, eget
rhoncus metus convallis et.
Phasellus dignissim nulla at diam
fermentum in sollicitudin sem
condimentum. Pellentesque
condimentum diam et sem rhoncus
semper sed at libero. Aenean
condimentum, lorem vel faucibus
pellentesque, quam nunc lacinia
augue, vel sagittis dolor ipsum vitae
velit. Ut feugiat odio ac dolor iaculis
consequat. Praesent sed lacus ante.
Nullam pretium commodo libero, at
congue sapien dignissim a. Cum
sociis natoque penatibus et magnis
dis parturient montes, nascetur
ridiculus mus. In hac habitasse
platea dictumst. Vestibulum ante
ipsum primis in faucibus orci luctus
et ultrices posuere cubilia Curae; Ut
fermentum sem non metus faucibus
blandit. Sed placerat bibendum
fermentum.
TITRE SOUS-TITRE
N° #
Titre
Sous-titre
[Adresse postale]
[Ville, code postal]
[Destinataire]
Comment utiliser
ce modèle
[Adresse postale]
par
[Auteur de l’article]
[Ville, code postal]
Titre
Sous-titre
Date du
numéro
TAPEZ LE SLOGAN ICI
Ce bulletin est créé principalement au
moyen de colonnes de texte, de sorte
que le texte est automatiquement
renvoyé d’une colonne à l’autre. La
fonction Colonnes se trouve sous l’onglet
Mise en page, dans le groupe Mise en
page. Pour des astuces sur la
DANS CE NUMÉRO
configuration et l’utilisation de colonnes
de texte, voir plus loin dans ce modèle.
Ajout de votre propre contenu
Le texte d’espace réservé pour plusieurs
articles dans ce modèle propose des
astuces sur la façon de personnaliser ce
bulletin d’informations pour l’adapter à
vos besoins.
Pour remplacer le texte d’un espace
réservé par votre texte, il vous suffit de
le sélectionner et de commencer à taper.
Remarquez que si le texte d’espace
réservé que vous remplacez est long,
TITRESOUS-TITRE | N° #
comme dans cet article, la mise
en page peut sembler biaisée
mais ce n’est pas le cas. Le
contenu figurant plus bas sur la
page est déplacé vers le haut
uniquement parce qu’il y a
moins de contenu lorsque vous
commencez à remplacer votre
propre texte. Lorsque vous
tapez pour ajouter votre texte,
le contenu revient
automatiquement à sa place.
Espaces réservés qui
restent lorsque vous
ajoutez du texte
Les espaces réservés du titre et
du sous-titre ne disparaissent
pas lorsque vous ajoutez votre
propre texte. À l’impression, ils
ressemblent à du texte normal,
mais lorsque vous cliquez
dessus, vous pouvez voir le
contour bleu et le titre de
l’espace réservé.
La raison pour laquelle ces
espaces réservés restent est
qu’il sont liés à d’autres
espaces réservés utilisant le
même texte. Par conséquent,
lorsque vous remplacez le texte
des espaces réservés du titre et
du sous-titre par votre propre
texte, ce dernier est
automatiquement inséré dans
les espaces réservés
correspondants dans les entêtes et dans la zone de
l’expéditeur à la dernière page.
Remplacement d’images
Pour remplacer une image dans
ce modèle par votre propre
image, sélectionnez-la puis,
sous l’onglet Format des
Outils Image, dans le groupe
Ajuster, cliquez sur Modifier
l’image. (Ou, cliquez avec le
bouton droit sur une photo pour
accéder à la commande
Modifier l’image.)
Les images que vous voyez
dans les encadrés, comme
celles figurant dans la zone à
droite Dans ce numéro,
présentent une mise en forme
« Aligné sur le texte », de sorte
12
qu’elles sont insérées de façon
précise dans une marque de
paragraphe et peuvent être
mises en forme aussi
facilement que du texte. Le
style de paragraphe
personnalisé Photo encadré
applique une mise en forme en
retrait qui permet d’aligner les
photos de façon exacte par
rapport aux autres contenus de
l’encadré.
Les images qui sont ajustées à
du texte dans ce bulletin
d’informations font appel à des
paramètres de texte et de
positionnement. Pour
apprendre à placer du texte
autour d’images (fonctionnalité
appelée « habillage du texte »),
voir plus loin dans ce modèle.
Titre de l’article
Un saut de colonne est inséré avant
et après chaque colonne faisant
office d’encadré. Pour insérer un
saut de colonne, appuyez sur
Ctrl+Maj+Entrée. Ou, sous l’onglet
Mise en page, dans le groupe
Mise en page, cliquez sur Sauts
de pages, puis cliquez sur
Colonne.
N° de page #
Titre de l’article
Pour afficher les sauts de colonnes,
les sauts de sections et les autres
marques de mise en forme, sous
l’onglet Accueil, dans le groupe
Paragraphe, cliquez sur l’icône de
marque de paragraphe.
N° de page#
TITRESOUS-TITRE | N° #
13
Les titres blancs dans le
texte orange des tableaux
utilisent le style Titre 4.
Ü Le titre à l’intérieur des
tableaux d’informations
de contact utilise le style
Titre 5.
Ü Infos de contact est le
nom du style de texte gris
à l’intérieur des petits
tableaux d’informations
de contact.
Pour accéder à tous les styles
utilisés dans ce modèle,
cliquez sur l’onglet Accueil,
puis sur le groupe Styles.
L’utilisation de styles vous
permet de gagner du temps
et d’assurer la cohérence de
votre document. Pour modifier
un style, sous l’onglet
Accueil, dans le groupe
Styles, cliquez avec le bouton
droit sur le nom du style à
modifier, puis cliquez sur
Modifier. Tout contenu
auquel le style est appliqué
sera automatiquement mis à
jour.
Une autre façon de modifier
un style consiste simplement
à personnaliser une instance
du style à l’endroit où il est
appliqué dans le document.
Ensuite, sous l’onglet Accueil,
dans le groupe Style, cliquez
Ü
Utilisation de styles
Par
Nom du style
Le corps de texte dans
l’ensemble des articles de ce
modèle utilise le style de
paragraphe Normal. Voici
quelques-uns des autres
styles appliqués dans
l’ensemble du modèle :
Ü Les gros titres d’article,
comme sur la première
page, utilisent le style
Titre 1.
Ü Les titres orange dans les
encadrés et au sein des
articles utilisent le style
Titre encadré.
Ü Les titres de section
orange dans les articles
utilisent le style Titre 2 .
Ü Les petits titres d’article
utilisent le style Titre 3.
Ü Le présent style
correspond à Liste à
puces 2.
Le présent style
correspond à Liste
continue 2.
Ü Le texte dans les
encadrés utilise le style
Texte encadré.
avec le bouton droit sur le
nom du style, puis cliquez sur
Mettre à jour [style] pour
correspondre à la
sélection.
STYLE TITRE 4
Utilisez les petits tableaux
figurant dans certains des
articles pour mettre en
évidence de brèves
informations de référence en
rapport avec l’article, comme
des informations de contact
ou des dates d’événements.
TITRE 5
Informations de contact
TITRESOUS-TITRE | N° #
14
Cette légende d’image fait Pour configurer un document
appel au style de paragraphesous forme de texte organisé
Légende 2 et figure à
en plusieurs colonnes, sous
l’intérieur d’une zone de texte
pour vous permettre de la l’onglet Mise en page, dans
le groupe Mise en page,
déplacer facilement pour
cliquez sur Colonnes, puis
cliquez sur le nombre de
colonnes nécessaires. Vous
pouvez également cliquer sur
Autres colonnes pour spécifier
des largeurs de colonne,
l’espace entre les colonnes ou
pour ajouter automatiquement
un trait vertical entre les
colonnes.
Pour changer le nombre de
colonnes uniquement pour une
partie du document (ou si vous
voulez que le texte figure
uniquement dans la partie
supérieure de la page et qu’un
nouvel article puisse
commencer en dessous,
comme illustré dans cette
page), insérez un saut de
section avant la position à
laquelle vous voulez que
commence la nouvelle
disposition de colonne. Pour
cela, sous l’onglet Mise en
automatiquement la nouvelle
section sur une nouvelle page.
Toutefois, lorsque vous
modifiez le nombre de
colonnes comme cela pourrait
être le cas dans ce bulletin
d’informations, vous trouverez
peut-être plus utile de
sélectionner le saut de section
Continu. Le saut de section
continu (qui a été utilisé
quelques fois dans ce modèle)
démarre une nouvelle section
immédiatement à la suite de la
précédente. Par conséquent,
vous pouvez par exemple avoir
un article en trois colonnes
suivi d’un article en quatre
colonnes, sur la même page.
Utilisation de colonnes
par
[Auteur de l’article]
page, dans le groupe Mise en
page, cliquez sur Sauts de
pages, puis cliquez sur le type
de saut de section que vous
voulez.
Sélectionner un saut de
section
Lorsque vous modifiez
plusieurs types de mises en
forme pour seulement une
partie du document (comme le
format de papier, les marges
ou l’orientation), le meilleur
type de saut de section à
utiliser est Page suivante
parce qu’il démarre
TITRESOUS-TITRE | N° #
15
Conseils de mise en forme
par
[Auteur de l’article]
HEADING 4
Configuration de l’encadré
Les encadrés dans ce modèle
utilisent des tableaux simples à
une seule ligne pour les titres en
grisé et des graphiques sous forme
de thermomètre (illustrés cidessous) pour faciliter
l’alignement.
Ajouter du contenu dans un
encadré
L’ajout de contenu dans une colonne
pour créer un encadré n’est pas
différent de l’ajout de texte. Comme
indiqué plus haut dans ce modèle,
appliquez les styles fournis pour les
titres, le texte des encadrés et
Le style Légende 2 permet
d’ajouter16
des légendes aux
images. Les légendes se
trouvent dans des zones
Tableau, puis faites
de texte pour faciliter leur
glisser le pointeur
sur la
placement par rapport aux
grille pour sélectionner
images.
TITRESOUS-TITRE | N° #
même les images pour les aligner
facilement et rapidement.
CHIFFRES CLÉS
68%
Découvrez les « graphiques
thermomètre » dans l’article à droite.
42%
Cras ut blandit diam. Suspendis quis
urna semper aliquam.
Cet article sous forme
d’espace réservé fournit les
astuces suivantes :
Ü
Ü
Ü
Ü
Création de « graphiques
thermomètre » à l’aide
de tableaux, comme
illustré à gauche
Configuration d’articles
de plusieurs pages
Insertion de texte autour
d’images
Ajout de titres d’article et
de lignes Par
Création de graphiques
thermomètre dans un
encadré
Lorsque vous travaillez dans
Word 2010 (ou PowerPoint
2010), vous disposez d’un
contrôle total sur les
Abico eum, ille et, conventio obruo
duis ullamcorper ut, neo demoveo. Velgraphiques Excel 2010 (pour
reprobo:
autant qu’Excel soit installé
sur votre ordinateur). Insérez
TITRE 5
un graphique dans Word à
Informations de contact
partir de l’onglet Insertion,
dans le groupe Illustrations.
Les graphiques sont faciles à
créer et à utiliser, et sont
automatiquement
coordonnés avec votre thème
de document actif.
POUR PLUS D’INFORMATIONS
Toutefois, remarquez dans
l’encadré à gauche que les
« graphiques thermomètre »
ont été créés au moyen de
tableaux Word à une seule
ligne. C’est parce qu’ils
s’adaptent automatiquement
à l’espace étroit sans avoir à
supprimer des éléments de
graphique. Vous serez
également surpris
d’apprendre qu’il est facile de
les rendre essentiellement
exacts d’un point de vue
mathématique.
Pour utiliser un tableau sous
forme de graphique
thermomètre, procédez
comme suit :
4.
Sous l’onglet Insertion,
dans le groupe
Tableaux, cliquez sur
5.
6.
les deux premières
cellules de la première
ligne. Cliquez pour
insérer un tableau se
composant de deux
cellules et d’une ligne.
Cliquez dans le tableau,
puis, sous l’onglet
Création des Outils de
tableau, dans le groupe
Tableau, cliquez sur
Propriétés.
Sous l’onglet Colonnes
de la boîte de dialogue
Propriétés du tableau,
définissez le paramètre
Mesurer en sur
Pourcentage. Vous
pouvez ensuite définir le
pourcentage avec une
précision d’un chiffre
après la virgule.
Configuration d’articles
de plusieurs pages
Word est conçu pour
permettre au texte de passer
automatiquement d’une page
à la suivante. Par
conséquent, lorsque vous
voulez qu’un article continue
sur la page suivante,
continuez simplement à
taper.
Dans le cas de cet article
d’espace réservé, il est
séparé en deux contrôles de
contenu d’espace réservé (un
sur cette page et un autre qui
commence en haut de la
page suivante), de façon à
vous permettre de continuer
à voir la mise en page de la
page suivante pendant que
vous commencez à ajouter
votre propre texte sur cette
page. Comme indiqué à la
première page de ce modèle,
rappelez-vous que la mise en
page peut paraître biaisée
lorsque vous remplacez un
long extrait du texte d’espace
réservé en commençant à
taper votre propre texte,
TITRESOUS-TITRE | N° #
17
mais ce n’est pas le cas. À
mesure que vous ajoutez
votre contenu, la mise en
page qui suit se déplace
automatiquement vers le bas
et retourne à sa position.
Pour supprimer le deuxième
contrôle d’espace réservé qui
commence immédiatement à
la suite de celui-ci,
sélectionnez-le simplement,
puis appuyez sur une touche
quelconque. Vous pouvez
ensuite continuer à taper à
partir de cette page et votre
texte passe
automatiquement sur la page
suivante.
4.
Insérer du texte autour
d’images
Les photos dans cet article
comportant des bordures
blanches sont des images
« flottantes ». C’est-à-dire
qu’elles sont configurées pour
que le texte les entoure (et
c’est pourquoi elles peuvent
s’étendre sur plusieurs
colonnes dans une section à
trois colonnes). En outre,
comme indiqué plus haut, la
photo de la jeune femme dans
le corps de cet article est
configurée pour permettre
l’habillage du texte, de sorte
que le texte viendra s’insérer
autour de l’image à mesure
que vous ajouterez votre propre
texte.
Pour sélectionner les
paramètres d’habillage du
texte, commencez par
sélectionner les images, puis
procédez comme suit :
3.
Sous l’onglet Format des
Outils Image, dans le
groupe Organiser, cliquez
sur Habillage du texte, puis
sélectionnez Carré,
Examinez l’image de la
jeune femme figurant dans
une colonne de texte à la
page précédente. L’arrièreplan a été supprimé de
Ü
Ü
Rapproché ou Haut et
bas, en fonction de la
façon dont vous voulez que
le texte entoure l’image.
La configuration par défaut
vous conviendra peut-être.
Si ce n’est pas le cas,
passez à la deuxième
étape pour accéder aux
options de
personnalisation.
Pour définir une position
spécifique ou le
comportement d’un
contrôle (par exemple, le
déplacement ou non de
l’image avec le texte), sous
l’onglet Format des
Outils Image, dans le
groupe Organiser, cliquez
sur Position, puis cliquez
sur Autres options de
disposition.
Sous l’onglet Habillage
du texte de la boîte de
dialogue Mise en page,
vous pouvez définir une
distance spécifique entre le
l’image et le texte. Vous
pouvez également spécifier
si le texte doit figurer de
part et d’autre, sur un seul
côté ou seulement audessus et en dessous de
l’image.
Dans l’onglet
Positionnement de cette
boîte de dialogue, vous
pouvez définir une position
spécifique pour l’image
dans la page et activer ou
désactiver l’option
permettant à l’image de se
déplacer avec le texte.
Ajout de titres d’article,
de lignes Par et de barres
de séparation
d’informations sont créés dans
des zones de texte. La raison
en est que le texte peut habiller
une zone de texte à la manière
d’une image. De la même
façon, les barres de séparation
que vous voyez sur les pages
comportant plusieurs articles
sont des formes configurées
pour l’habillage du texte. Par
conséquent, ces zones de texte
et formes peuvent facilement
s’étendre sur plusieurs
colonnes sans avoir à insérer
un saut de section ou à
modifier le nombre de colonnes
pour uniquement cette partie
de la page.
Lorsque vous sélectionnez une
zone de texte ou une forme,
sous l’onglet Format des
Outils de dessin, dans le
groupe Organiser, vous
disposez des mêmes
paramètres pour l’habillage et
le positionnement du texte que
ceux décrits ci-dessus pour
l’habillage du texte autour
d’images.
Remarquez que, dans la
mesure où le texte est
configuré pour habiller les
barres de séparation orange,
votre article glissera peut-être
en dessous ou au-dessus d’une
barre, selon sa longueur. Pour
ajuster la position d’une forme
de barre de séparation de
manière à prendre en compte
la longueur de vos articles,
sélectionnez simplement la
forme, puis utilisez les touches
de direction haut et bas sur
votre clavier pour la déplacer
vers la position appropriée.
Les titres d’articles et les lignes
Par dans ce bulletin
cette image pour permettre
au texte d’entourer
directement le sujet.
Office 2010 intègre
plusieurs outils de mise en
forme nouveaux et
améliorés dans Word,
PowerPoint et Excel. Parmi
TITRESOUS-TITRE | N° #
ceux-ci figure l’outil
Supprimer l’arrière-plan qui
vous permet de supprimer
des arrière-plan dans vos
propres images, comme
pour l’exemple d’image sur
la page précédente.
Pour effectuer cette
opération dans Word,
insérez d’abord votre image
dans le document (sous
l’onglet Insertion, cliquez
sur Image), puis
sélectionnez-la. Ensuite,
sous l’onglet Format des
Outils Image, dans le
groupe Ajuster, cliquez sur
Supprimer l’arrière-plan.
18
les zones à supprimer,
puis faites glisser le
pointeur de la souris dans
une ligne au-dessus de la
partie de l’image que vous
voulez ajouter ou
supprimer. Une fois vos
modifications terminées,
cliquez sur Conserver les
modifications.
POUR PLUS D’INFORMATIONS
Abico eum, ille et, conventio obruo
duis ullamcorper ut, neo demoveo. Vel
reprobo:
TITRE 5
Informations de contact
La fonction Supprimer
l’arrière-plan affiche
automatiquement ce
Supprimer des arrière-plan
d’images
par
[Auteur qu’elle
de l’article]
pense être le sujet
central de l’image.
Toutefois, il est facile de
modifier ce comportement
si le résultat immédiat n’est
pas celui que vous
attendiez.
Sous l’onglet Suppression
de l’arrière-plan, cliquez
sur Marquer les zones à
conserver ou Marquer
TITRESOUS-TITRE | N° #
Lorem ipsum dolor sit amet,
consectetur adipiscing elit.
Nullam sed luctus tellus.
Pellentesque in dolor
sapien, vitae dictum massa.
Donec nunc velit, pretium
eu pellentesque eget,
mollis vel arcu.
Etiam et mauris ac augue
porttitor pretium.
Suspendisse vel purus nec
erat pellentesque
commodo. Aliquam tempus
aliquam mauris vel
dapibus. Nullam at metus
erat, in convallis massa.
Aliquam erat volutpat.
Praesent ultrices odio in elit
fringilla id rutrum mi
mattis.
Phasellus sagittis tempus
massa, a tempor libero
condimentum eu. Morbi ut
nisi ante. Duis purus eros,
aliquam eu cursus
tincidunt, feugiat vitae
magna. Etiam sodales
consequat nibh, eget
rhoncus metus convallis et.
Morbi rutrum mollis
facilisis. Aenean faucibus
sapien erat, eu pharetra
arcu.
Phasellus sagittis tempus
massa, a tempor libero
condimentum eu. Morbi ut
nisi ante. Duis purus eros,
aliquam eu cursus
tincidunt, feugiat vitae
magna. Nullam
pellentesque, est at
consectetur interdum, arcu
dolor interdum. Nullam at
metus erat, in convallis
massa.
Lorem ipsum dolor sit amet,
consectetur adipiscing elit.
Nullam sed luctus tellus.
Pellentesque in dolor
sapien, vitae dictum massa.
Donec nunc velit, pretium
eu pellentesque eget,
mollis vel arcu.
19
Etiam et mauris ac augue
porttitor pretium.
Suspendisse vel purus nec
erat pellentesque
commodo. Aliquam tempus
aliquam mauris vel
dapibus. Nullam at metus
erat, in convallis massa.
Aliquam erat volutpat.
Praesent ultrices odio in elit
fringilla id rutrum mi
mattis.
Aenean vitae lorem dui.
Morbi tempus lacinia nisi,
vel scelerisque nibh facilisis
id. Integer urna tortor,
ullamcorper aliquet viverra
non, mollis sed dolor.
Phasellus sagittis tempus
massa, a tempor libero
condimentum eu. Morbi ut
nisi ante. Duis purus eros,
aliquam eu cursus
tincidunt, feugiat vitae
magna. Etiam sodales
consequat nibh, eget
rhoncus metus convallis et.
Morbi rutrum mollis
facilisis. Aenean faucibus
sapien erat, eu pharetra
arcu.
Phasellus sagittis tempus
massa, a tempor libero
condimentum eu. Morbi ut
nisi ante. Duis purus eros,
aliquam eu cursus
tincidunt, feugiat vitae
magna. Nullam
pellentesque, est at
consectetur interdum, arcu
dolor interdum. Nullam at
metus erat, in convallis
massa.
Nullam at metus erat, in
convallis massa. Aliquam
erat volutpat. Praesent
ultrices odio in elit fringilla
id rutrum mi mattis.
Lorem ipsum dolor sit amet,
consectetur adipiscing elit.
Nullam sed luctus tellus.
Pellentesque in dolor
sapien, vitae dictum massa.
Donec nunc velit, pretium
eu pellentesque eget,
mollis vel arcu.
Etiam et mauris ac augue
porttitor pretium.
Suspendisse vel purus nec
erat pellentesque
commodo. Aliquam tempus
aliquam mauris vel
dapibus. Nullam at metus
erat, in convallis massa.
Aliquam erat volutpat.
Praesent ultrices odio in elit
fringilla id rutrum mi
mattis.
Aenean vitae lorem dui.
Morbi tempus lacinia nisi,
vel scelerisque nibh facilisis
id. Integer urna tortor,
ullamcorper aliquet viverra
non, mollis sed dolor.
Phasellus sagittis tempus
massa, a tempor libero
condimentum eu. Morbi ut
nisi ante. Duis purus eros,
aliquam eu cursus
tincidunt, feugiat vitae
magna. Etiam sodales
consequat nibh, eget
rhoncus metus convallis et.
Morbi rutrum mollis
facilisis. Aenean faucibus
sapien erat, eu pharetra
arcu.
Etiam et mauris ac augue
porttitor pretium.
Suspendisse vel purus nec
erat pellentesque
commodo. Aliquam tempus
aliquam mauris vel
dapibus. Nullam at metus
erat, in convallis massa.
Aliquam erat volutpat.
Praesent ultrices odio in elit
fringilla id rutrum mi
mattis.
Nullam at metus erat, in
convallis massa. Aliquam
erat volutpat. Praesent
ultrices odio in elit fringilla
id rutrum mi mattis.
Aliquam tempus aliquam
mauris vel dapibus.
TITRESOUS-TITRE | N° #
Titre Lorem Ipsum Dolor
par
[Auteur EN
deVILLE
l’article]
Lorem Ipsum
Nulla semper orci id leo adipiscing
at pulvinar ante porta. In quis orci
orci, sed pellentesque dui. Aliquam
nec cursus augue. Sed est massa,
ullamcorper vitae gravida ut.
Curabitur pretium eleifend lectus,
at faucibus lectus
Lorem Ipsum
Nulla semper orci id leo adipiscing
at pulvinar ante porta. In quis orci
orci, sed pellentesque dui. Aliquam
nec cursus augue. Sed est massa,
ullamcorper vitae gravida ut.
Curabitur pretium eleifend lectus,
at faucibus lectus
Dolor Sit Amet
Nulla semper orci id leo adipiscing
at pulvinar ante porta. In quis orci
orci, sed pellentesque dui. Aliquam
nec cursus augue. Sed est massa,
ullamcorper vitae gravida ut.
Curabitur pretium eleifend lectus,
at faucibus lectus
20
Titre Lorem
Ipsum
TITRESOUS-TITRE | N° #
Lorem ipsum dolor sit amet,
consectetur adipiscing elit.
Nullam sed luctus tellus.
Pellentesque in dolor
sapien, vitae dictum massa.
Aenean vitae lorem dui.
Morbi tempus lacinia nisi,
vel scelerisque nibh facilisis
id. Integer urna tortor,
ullamcorper aliquet viverra
non, mollis sed dolor.
Donec nunc velit, pretium
eu pellentesque eget,
mollis vel arcu.
Suspendisse vel purus nec
erat pellentesque
commodo. Aliquam tempus
aliquam mauris vel
dapibus. Nullam at metus
erat, in convallis massa.
Aliquam erat volutpat.
Praesent ultrices odio in elit
fringilla id rutrum mi
mattis.
Duis purus eros, aliquam eu
cursus tincidunt, feugiat
vitae magna. Etiam sodales
consequat nibh, eget
rhoncus metus convallis et.
Morbi rutrum mollis
facilisis. Aenean faucibus
21
Morbi tempus lacinia nisi,
vel scelerisque nibh facilisis
id. Integer urna tortor,
ullamcorper aliquet viverra
non, mollis sed dolor. Etiam
sodales consequat nibh,
eget rhoncus metus
convallis et.
Phasellus dignissim nulla at
diam fermentum in
sollicitudin sem
condimentum. Pellentesque
condimentum diam et sem
rhoncus semper sed at
libero. Aenean
condimentum, lorem vel
faucibus pellentesque,
quam nunc lacinia augue,
vel sagittis dolor ipsum
vitae velit. Ut feugiat odio
ac dolor iaculis consequat.
Praesent sed lacus ante.
Nullam pretium commodo
libero, at congue sapien
dignissim a. Cum sociis
natoque penatibus et
magnis dis parturient
montes, nascetur ridiculus
mus. In hac habitasse
platea dictumst. Vestibulum
ante ipsum primis in
faucibus orci luctus et
ultrices posuere cubilia
Curae; Ut fermentum sem
non metus faucibus blandit.
Sed placerat bibendum
fermentum.
Titre
Sous-titre
[Adresse postale]
[Ville, code postal]
[Destinataire]
[Adresse postale]
[Ville, code postal]
Télécharger le fichier (PDF)
Modèle de journal.pdf (PDF, 1.4 Mo)